 Menu
Menu我们看一下以下两个列表页面(可以点击放大查看),有没有发现列表的字段不一样。那么这个是如何做到的呢?
这里就要提到自定义模型视图的用处了。
自定义模型视图可以将对应模型下的信息管理列表页、增加信息页、编辑信息页都可以实现自定义视图。具体如何用请看后面手册说明。
|
|
|
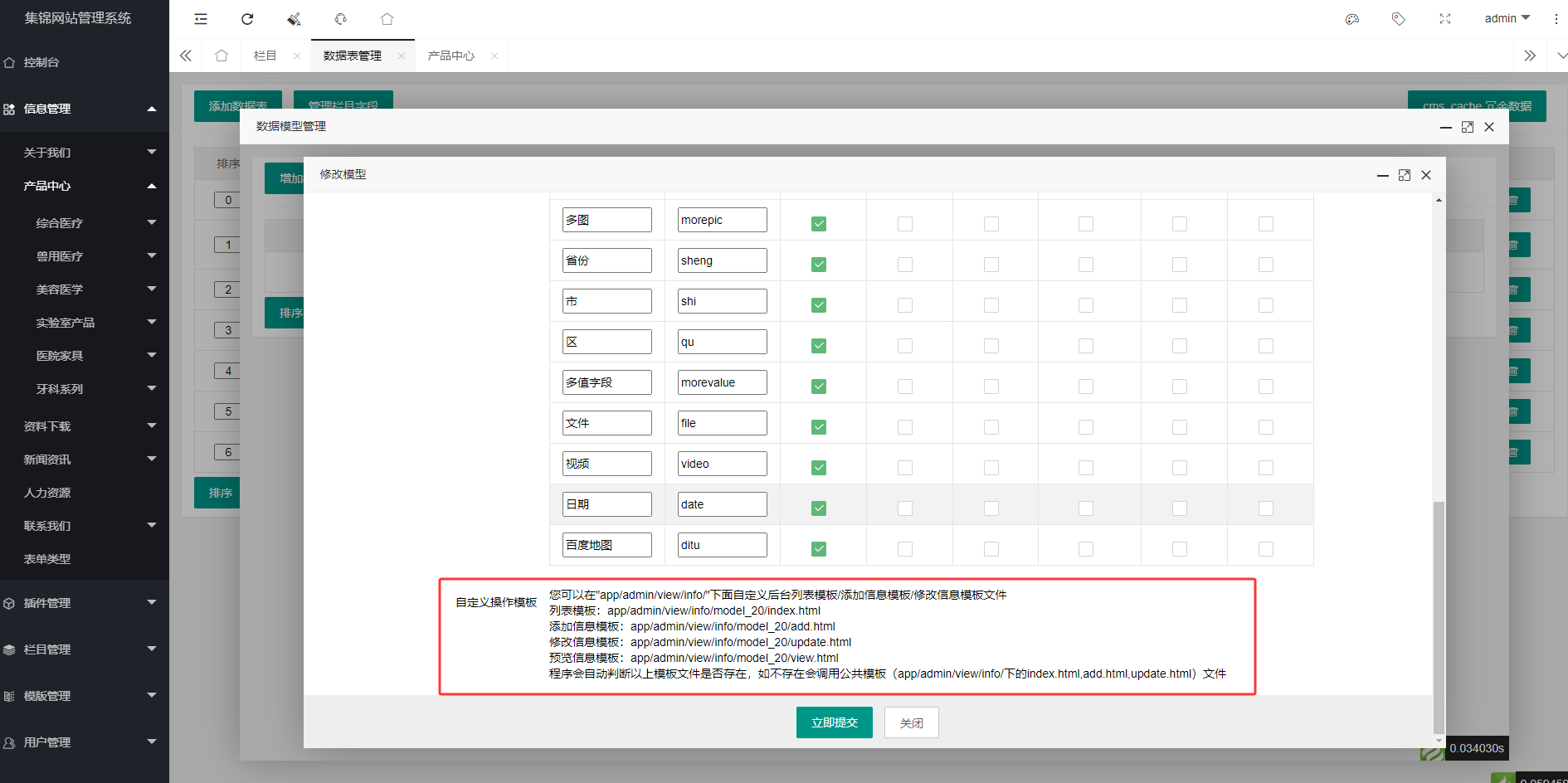
在修改模型最下方有个【自定义操作模板】
您可以在"app/admin/view/info/"下面自定义后台列表模板/添加信息模板/修改信息模板文件
列表模板:app/admin/view/info/model_20/index.html
添加信息模板:app/admin/view/info/model_20/add.html
修改信息模板:app/admin/view/info/model_20/update.html
预览信息模板:app/admin/view/info/model_20/view.html
程序会自动判断以上模板文件是否存在,如不存在会调用公共模板(app/admin/view/info/下的index.html,add.html,update.html)文件
我们只要在相应的目录下创建自定义模板文件就可以实现:列表页面视图、添加页面视图、编辑页面视图 这三个界面自定模板了。
注意:路径中的【model_20】这里的20是模型的ID名,也就说不同的模型来调用不同的模型ID然后建立模型下的视图模板。

我们可以通过模型字段、字段处理函数,修改字段html模板,自定义模型视图就可以做无限的场景应用了。可以实现不同的模型显示不同的模型,也可以实现不同的模型下添加编辑视图自定义。
我们在做自定义模型视图的时候可以复制 app/admin/view/info/ 目录下的: 【index.html】,【add.html】,【update.html】到我们【model_?】目录下,然后做修改。