 Menu
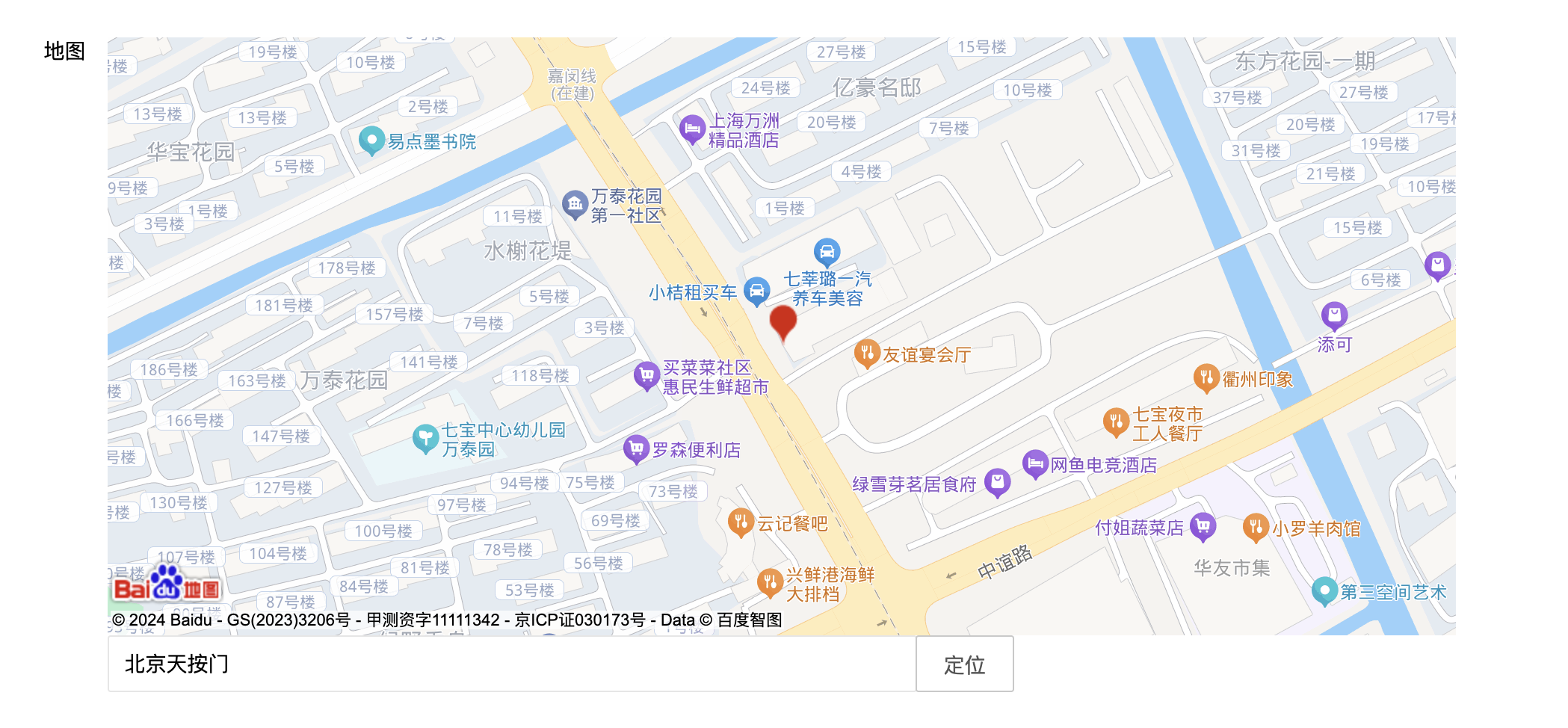
Menu可以通过下面的定位输入你的地址模糊搜索,系统会自动在该地址上打坐标点,你也可以手动选择点位。

后台存储的数据类型是百度坐系数据:121.365285,31.148929
{$fieldname}如何使用可以参考百度地图开发手册
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/helloworld
前台或者移动端应用可以将坐标转为其它地图如腾讯,高德地图。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>坐标转换</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body, button, input, select, textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
#container{
min-width:600px;
min-height:767px;
}
</style>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&libraries=convertor"></script>
<script>
function init(){
var map = new qq.maps.Map(document.getElementById("container"),{
center: new qq.maps.LatLng(39.916527,116.397128),
zoom: 13
});
//转换百度坐标为腾讯坐标
qq.maps.convertor.translate(new qq.maps.LatLng(39.911082,116.396135), 3, function(res){
latlng = res[0];
var marker = new qq.maps.Marker({
map : map,
position : latlng
});
});
}
</script>
</head>
<body onload="init()">
<div id="container"></div>
<p>
由百度坐标转为腾讯坐标后,仍准确打点到国家大剧院<br><br>
库引用方法:<br>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&<span style="color:red">libraries=convertor</span>"</script>
</p>
</body>
</html>
腾讯地图开发手册
https://lbs.qq.com/webDemoCenter/javascriptV2/libraries/convertorLibrary