 Menu
Menu内容模板做为展示信息的详情页。主要是展示详情页的一些字段,比如标题,时间,产品详情等。
| 标签 | 标签说明 | 标签出处 |
| {$pagetitle} | SEO标题 | 栏目管理》编辑》SEO设置》SEO标题(如果为空会调用栏目名称) |
| {$keywords} | 关键词 | 栏目管理》编辑》SEO设置》SEO关键词 |
| {$description} | 描述 | 栏目管理》编辑》SEO设置》SEO描述信息 |
| {$sitename} | 站点名称 | 系统设置》网站设计》基本设置》网站名称 |
| {$preinfo|raw} | 上一篇 | 获取上一篇信息 |
| {$nextinfo|raw} | 下一篇 | 获取下一篇信息 |
| 标签 | 标签说明 | 内容示例 |
| {$id} | 信息ID | 1 |
| {$catid} | 栏目ID | 1 |
| {$modelid} | 模型ID | 1 |
| {$title} | 标题 | 信息标题 |
| {$thumb} | 缩略图 | /upload/image/20240219/4a529b81d11cd33680158562751daeb4.jpeg |
| {$link} | 站外链接 | https://www.jijincms.com/ |
| {$titleurl} | 自定义url | /news/diy.html |
| {$newstime} | 时间 | 时间戳:1690449489 一般使用{$newstime|date='Y-m-d'}转化 |
| {$addtime} | 系统添加时间戳 | 时间戳:1690449489 一般使用{$addtime|date='Y-m-d'}转化 |
| {$editortime} | 系统编辑时间戳 | 时间戳:1690449489 一般使用{$editortime|date='Y-m-d'}转化 |
| {$is_good} | 推荐 | 11 |
| {$is_top} | 置顶 | 11 |
| {$views} | 浏览量 | 11 |
| {$goods} | 点赞数 | 11 |
| {$favs} | 收藏数 | 11 |
| {$comments} | 评论数 | 11 |
| {$viewtemp} | 自定义内容模板 | 自定义内容模板ID,默认为0 |
| {$xxx} | 更多字段 | 通过数据表创建的更多字段 |
多选字段是将所有选项存储在一个字段里然后用|隔开,并且两边都加上|了。
字段示例:
|产品一|产品二|如果不需要做特殊处理可以直接输出{$fieldname}
如果需要做指定的输出,可以对字符串进行切割,可以使用PHP原生切割,也可以参考如下:
{php}
$fileds=explode("|",trime($fieldname,"|"));//这里将两边多余的|过滤掉,防止输出空的内容
{/php}
{foreach $fileds as $f}
<span>$f</span>
{/foreach}{$newstime|date='Y-m-d'}//前台如果想换行展示可以使用
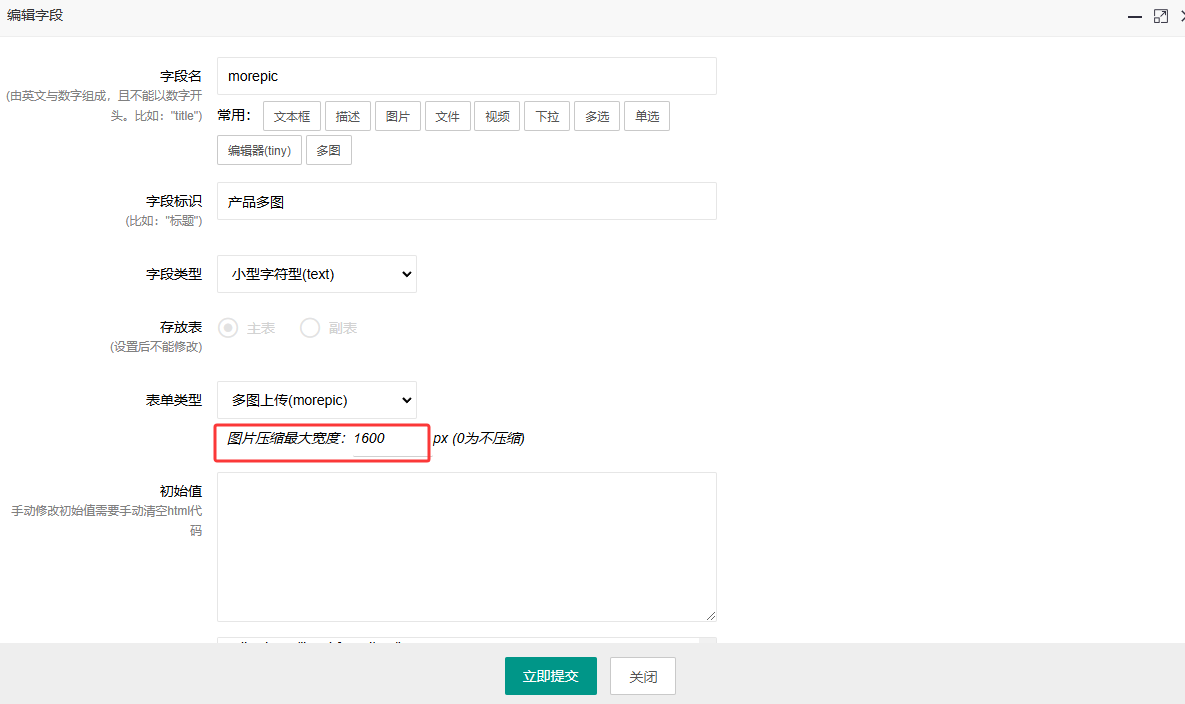
{$fieldname|nl2br}{$fieldname|raw}多图字段是将所有图片字段存储在一个字段里面。
字段代码示例:
/upload/image/20240527/786f4f627d108961feb3f2ff6e9351ea_small.jpg||/upload/image/20240527/786f4f627d108961feb3f2ff6e9351ea.jpg||文件1.jpg
/upload/image/20240527/9e6f13373711cdd206dd46ca6461270b_small.jpg||/upload/image/20240527/9e6f13373711cdd206dd46ca6461270b.jpg||文件2.jpg字段格式为每行一张缩略图,每行三个字段(缩略图url,原图url,图片名),每个字段用|隔开

字段处理方法:
<?php
$morepic=str2arr($morepic,"\r\n","||");
foreach($morepic as $vs){
?>
<span>小图:<?=$vs[0]?></span>
<span>大图:<?=$vs[1]?></span>
<span>标题:<?=$vs[2]?></span>
<?php
}
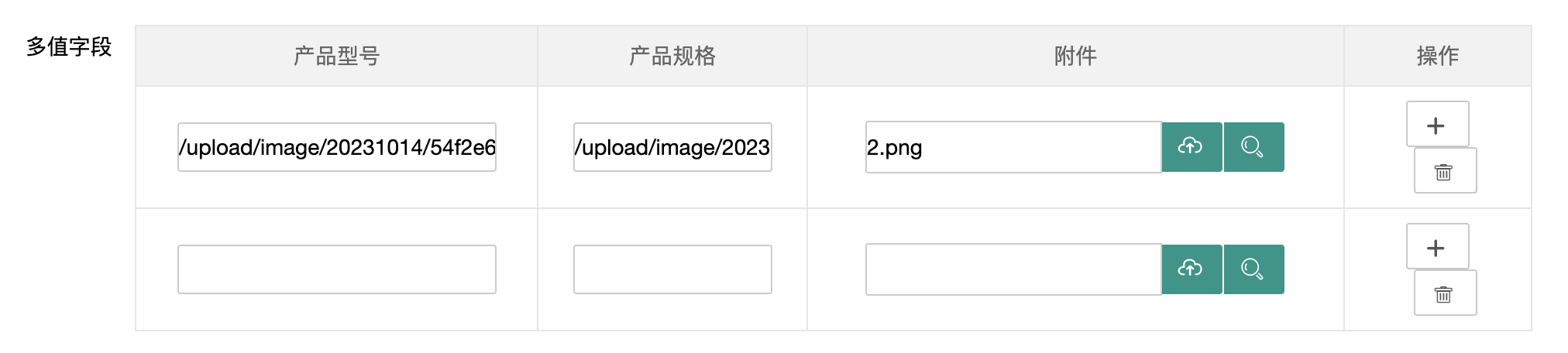
?>多值字体一般应用于一个产品信息下需要有多个参数或者多条子信息的场景下。
多值字段所有的内容是存储在一个字体里面,所以字段类型请选择text或者longtext类型,不要使用varchar等存储字节比较少的字段类型。
后台表单预览:

字段处理方法:
<?php
$morevalue=str2arr($morevalue,"{{RsSplit}}","{{FieldSplit}}");
foreach($morevalue as $vs){
?>
<span>字段1:<?=$vs[0]?></span>
<span>字段2:<?=$vs[1]?></span>
<span>字段3:<?=$vs[2]?></span>
<?php
}
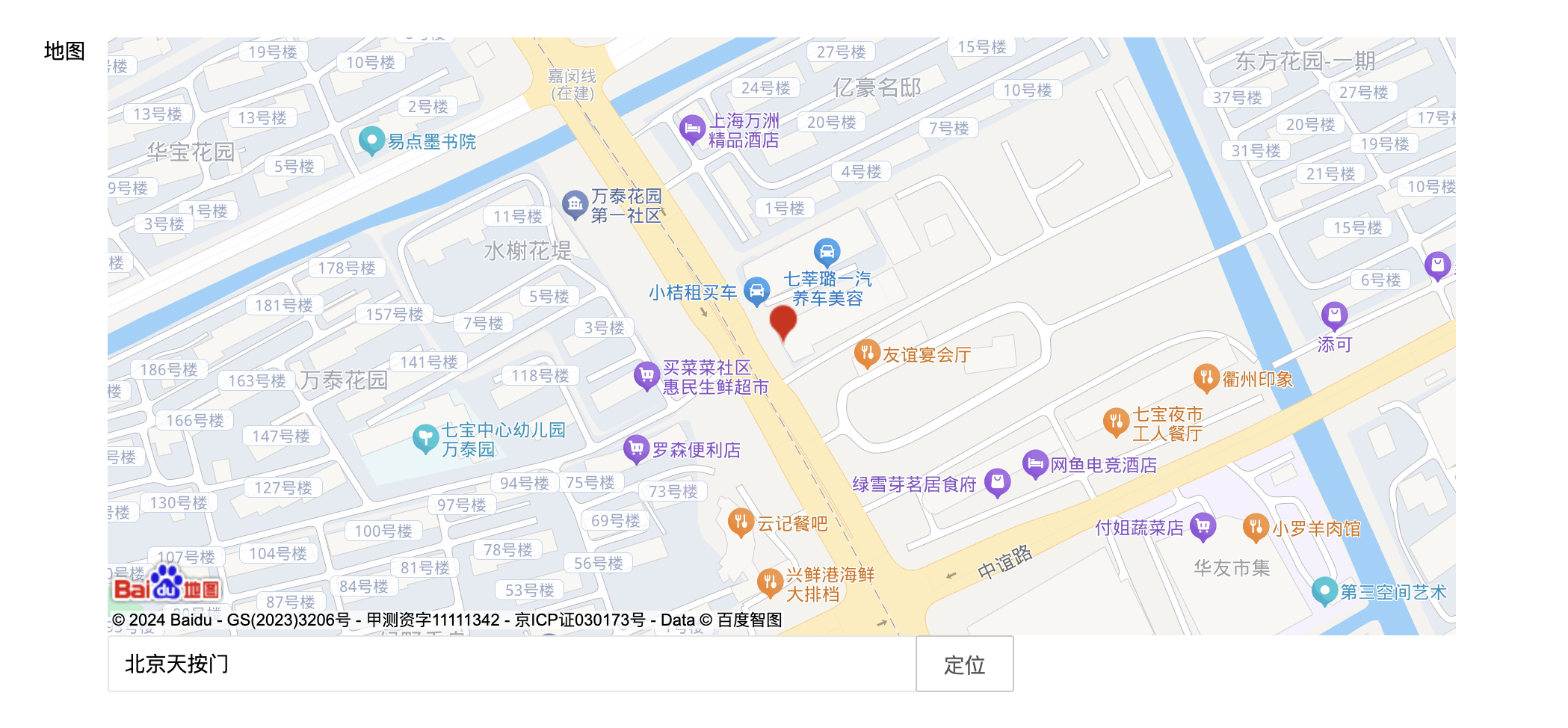
?>可以通过下面的定位输入你的地址模糊搜索,系统会自动在该地址上打坐标点,你也可以手动选择点位。

后台存储的数据类型是百度坐系数据:121.365285,31.148929
具体调用示例参考:
https://www.jijincms.com/document/jijincms-user-manual/form/58.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html" />
<meta name="renderer" content="webkit" />
<meta name="author" content="">
<title>{$pagetitle}-{$sitename}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
</head>
<body class="">
{include "header.html"}
<div class="pc_all DBanner">
<img src="/skin/images/bg21.jpg" />
<div class="DBanner_content">新闻资讯</div>
</div>
<div class="pc_all NDetails News">
<div class="pc_all_content">
<div class="NDetails_content">
<div class="NDetails_content_left">
<div class="content_left_top">
<div class="left_top_title">{$title}</div>
<div class="left_top_info">
<div class="top_info_dd">
<div class="info_dd_li">发布日期:{$newstime|date='Y-m-d'}</div>
<div class="info_dd_li">浏览次数:{$views}次</div>
</div>
<div class="top_info_dt">
<div class="info_dt_txt">分享:</div>
<div id="share"></div>
</div>
</div>
</div>
<div class="content_left_bottom">
{$newstext|raw}
</div>
<div class="content_left_page">
<div class="left_page_left">
<div class="page_left_li">
<div class="left_li_txt">上一篇:</div>
{$preinfo|raw}
</div>
<div class="page_left_li">
<div class="left_li_txt">上一篇:</div>
{$nextinfo|raw}
</div>
</div>
<a href="{:caturl($cat['catid'])}" class="left_page_right">返回列表</a>
</div>
</div>
<div class="NDetails_content_right">
<div class="content_right_title">推荐新闻</div>
<div class="content_right_list">
{list catid="$cat['catid']" _limit="5"}
<a href="{$v.titleurl|raw}" class="right_list_li">
<div class="list_li_title">{$v.title}</div>
<div class="list_li_desc">{$v.description}</div>
</a>
{/list}
</div>
</div>
</div>
</div>
</div>
{include "footer.html"}
</body>
</html>