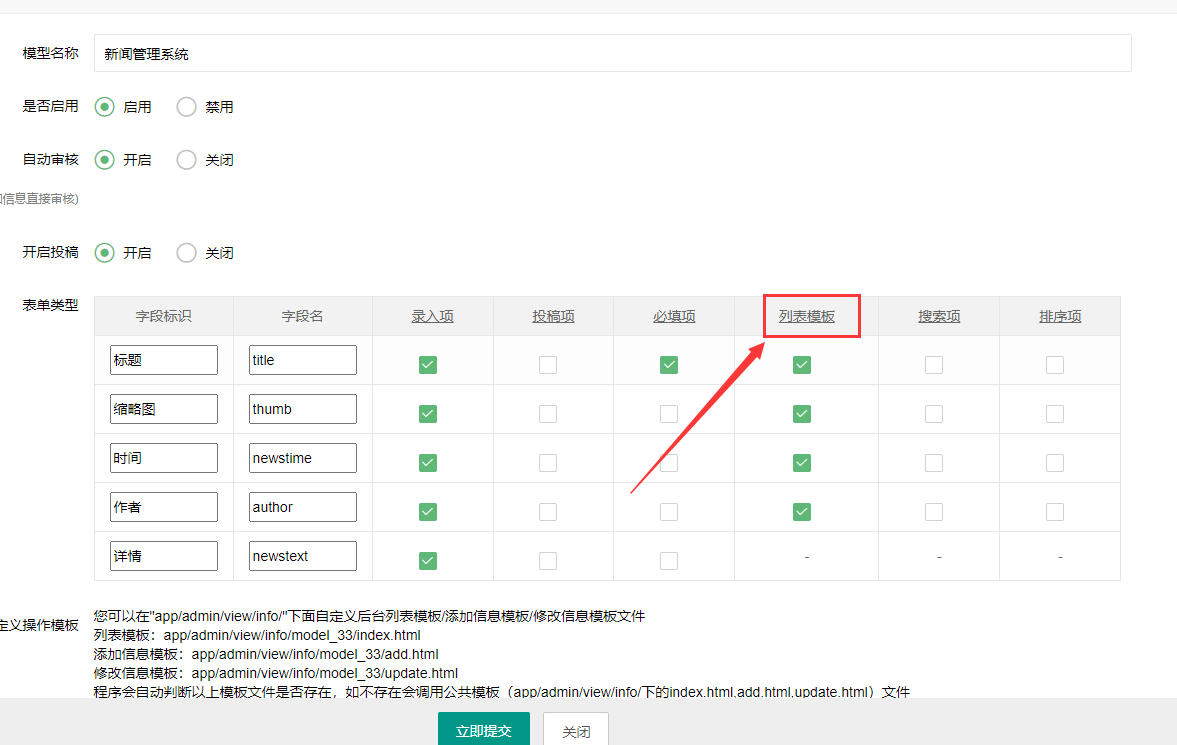
 Menu
Menu列表模板包含:
| 标签 | 标签说明 | 标签出处 |
| {$title} | SEO标题 | 栏目管理》编辑》SEO设置》SEO标题(如果为空会调用栏目名称) |
| {$keywords} | 关键词 | 栏目管理》编辑》SEO设置》SEO关键词 |
| {$description} | 描述 | 栏目管理》编辑》SEO设置》SEO描述信息 |
| {$sitename} | 站点名称 | 系统设置》网站设计》基本设置》网站名称 |
{$cat.xxx}//xxx为你的字段名
| 字段名 | 类型 | 说明 |
| {$cat.name} | String | 栏目名称 |
| {$cat.catid} | Int | 栏目ID |
| {$cat.pid} | Int | 父栏目ID |
| {$cat.thumb} | String | 缩略图 |
| {$cat.classpath} 建议使用{:caturl($cat)} | String | 栏目url,这里建议使用caturl函数获取:{:caturl($cat)} |
| {$cat.pagetitle} | String | seo标题,如果为空则调用name |
| {$cat.keywords} | String | keywords,如果为空则调用name |
| {$cat.description} | String | description,如果为空则调用name |
| {$cat.modelid} | Int | 模型id |
| {$cat.table_name} | String | 表名,完整的表象有 前缀_cms_{$cat.table_name} |
| {$cat.lencord} | Int | 分页每页显示条数 |
| {$cat.status} | Int | 栏目状态,开启|禁用 |
| {$cat.sort} | Int | 排序 |
| {$cat.parent_catids} | String | 所有父栏目ID,格式:|1|2|3| |
| {$cat.son_catids} | String | 所有子栏目ID,格式:|5|6|7| |
| {$cat.listtemp} | Int | 列表模板ID |
| {$cat.viewtemp} | Int | 内容模板ID |
| {$cat.listorder} | String | 前台排序规则 |
| {$cat.reorder} | String | 后台排序规则 |
| {$cat.pubid} | Int | 附件id,关联file表的 |
| {$cat.member_group_id} | String | 对某一部分会员组开放的会员组ID |
{$GLOBALS['cat'][$cat['pid']]['xxx'] //xxx就是对应的栏目字段
/*
共支持以下字段:catid,modelid,classpath,pubid,table_name,name,infonum,lencord,status,pid,sort,level,parent_catids,son_catids,listtemp,viewtemp,thumb,pagetitle,keywords,description,listorder,reorder,member_group_id
注意:这里$GLOBALS是调用缓存文件里的栏目信息,如果没有及时生效请在后台更新缓存。
*/{foreach $data as $key=>$v}
<li><a href="{$v.titleurl}">{$v.title}-[{$v.newstime|date='Y-m-d'} ]-[栏目: <a href="{:caturl($v['catid'])}" target="_blank">{$v.cat.name}</a> ]</a></li>
{/foreach}标签说明
| 标签 | 类型 | 说明 |
| $data | Array | 信息列表记录集 |
| $key | Int | 循环序列号从0开始 |
| $v | Array | 列表字段记录集,列表字段需要在模型里勾选上 调用示例:{$v.xxx} |
| $v.titleurl | String | 信息标题链接 |
| $v.newstime | Int | 信息时间戳 |
| $v.cat | Array | 当前信息所在的栏目信息集,支持调用栏目主表所有的字段。 调用示例:{$v.cat.xxx} |

分页标签:{$pagelist|raw}
可以通过栏目设置里控制每页显示条数。

分页css样式代码
.page{ display:flex; align-items:center; justify-content:center;}
.page li a{ font-size:20px; color:#989898; margin-right:44px;}
.page li.on a{ color:#00833d; font-size:22px;}
.page li:last-child a{ margin-right:0px;}
.page li.page_prev a,.page li.page_next a{ display:flex; align-items:center; justify-content:center; width:42px; height:42px; border-radius:100%; border:1px solid #eaeaea; color:#00833d;}
.page li.page_prev a i,.page li.page_next a i{ font-size:20px;}
.page li.page_next a{ border:1px solid #00833d; background:#00833d; color:#fff;}
如果需要对分页代码,或者隐藏对应分页插件,请修改/app/common/page/ListPage.php文件
<!DOCTYPE html>
<html class="">
<head>
<meta charset="utf-8">
<title>{$title}-{$sitename}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
</head>
<body>
<ul>
{foreach $data as $v}
<li>
<p><a href="{:caturl($v['catid'])}" target="_blank">{$v.cat.name}</a></p>
<p><a href="{$v.titleurl}">{$v.title}</a></p>
<p>{$v.description}</p>
<p>{$v.newstime|date="Y-m-d"}</p>
</li>
{/foreach}
</ul>
<div class="page">{$pagelist|raw}</div>
</body>
</html>